NVXL Technology
Spectrum Dashboard
Spectrum Dashboard
NVXL provides polymorphic acceleration via an on-demand application platform leveraging industry leading accelerator hardware. This technology is ideally suited for compute-intensive applications including deep learning, genomics, and transcoding.

35%
UX Design
50%
UI Design
15%
Graphic Design
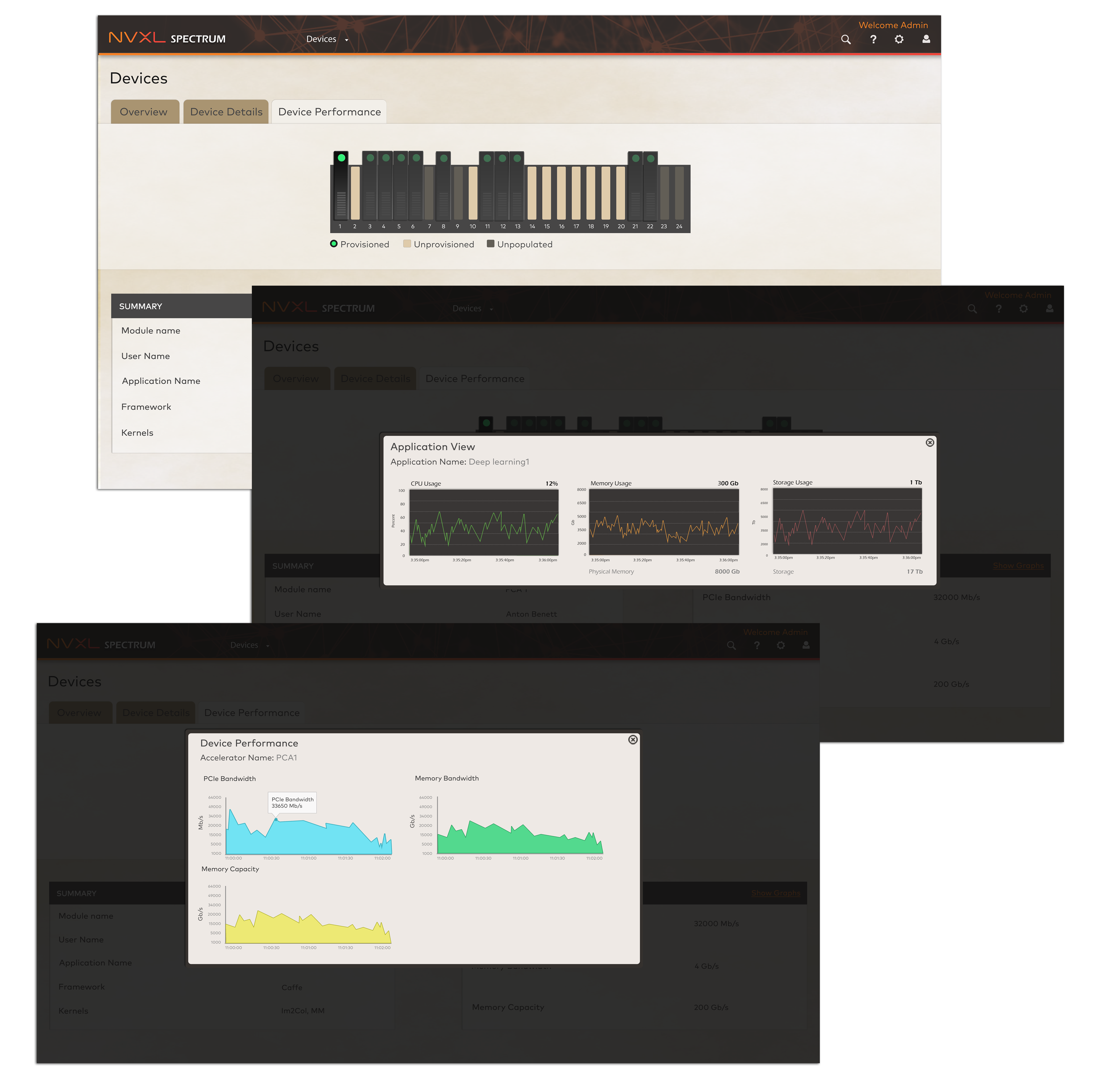
For the same product we built an intelligent and dynamic customer dashboard which allows admin /user to govern and monitor NVXL Device/hardware box using Alerts and Reports. User will have an option to see how many FPGA's (field-programmable gate array) are provisioned to each device and can see additional resources using the same dashboard. Here is a summary of some features from the dashboard:

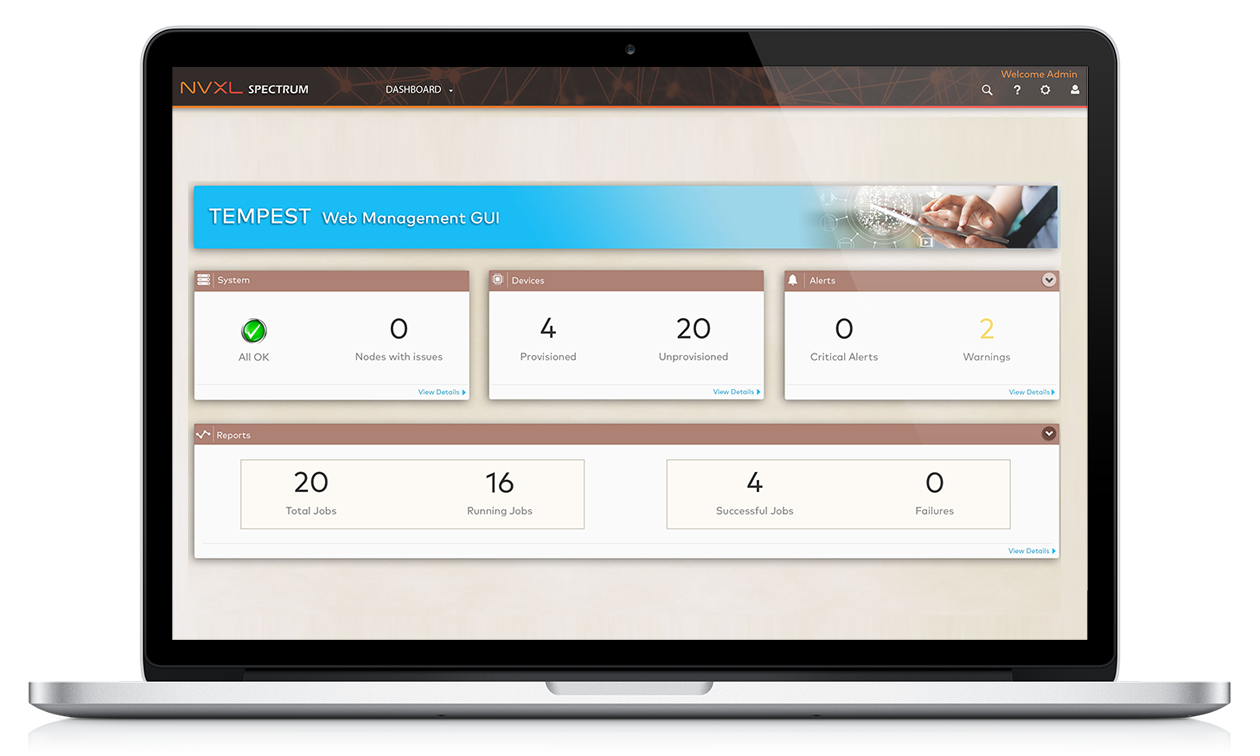
Home/ Landing screen of the dashboard gives a summary of system health, device details, alerts /warnings and the jobs status on device(s). If needed user can drill down to each section to get more context.
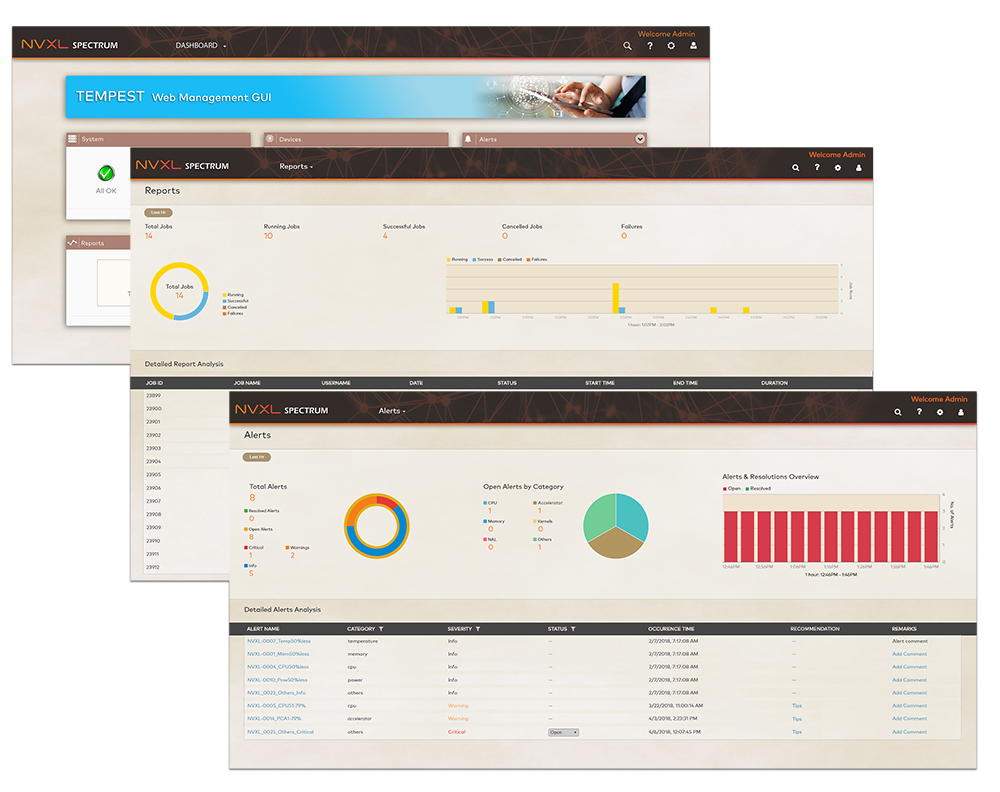
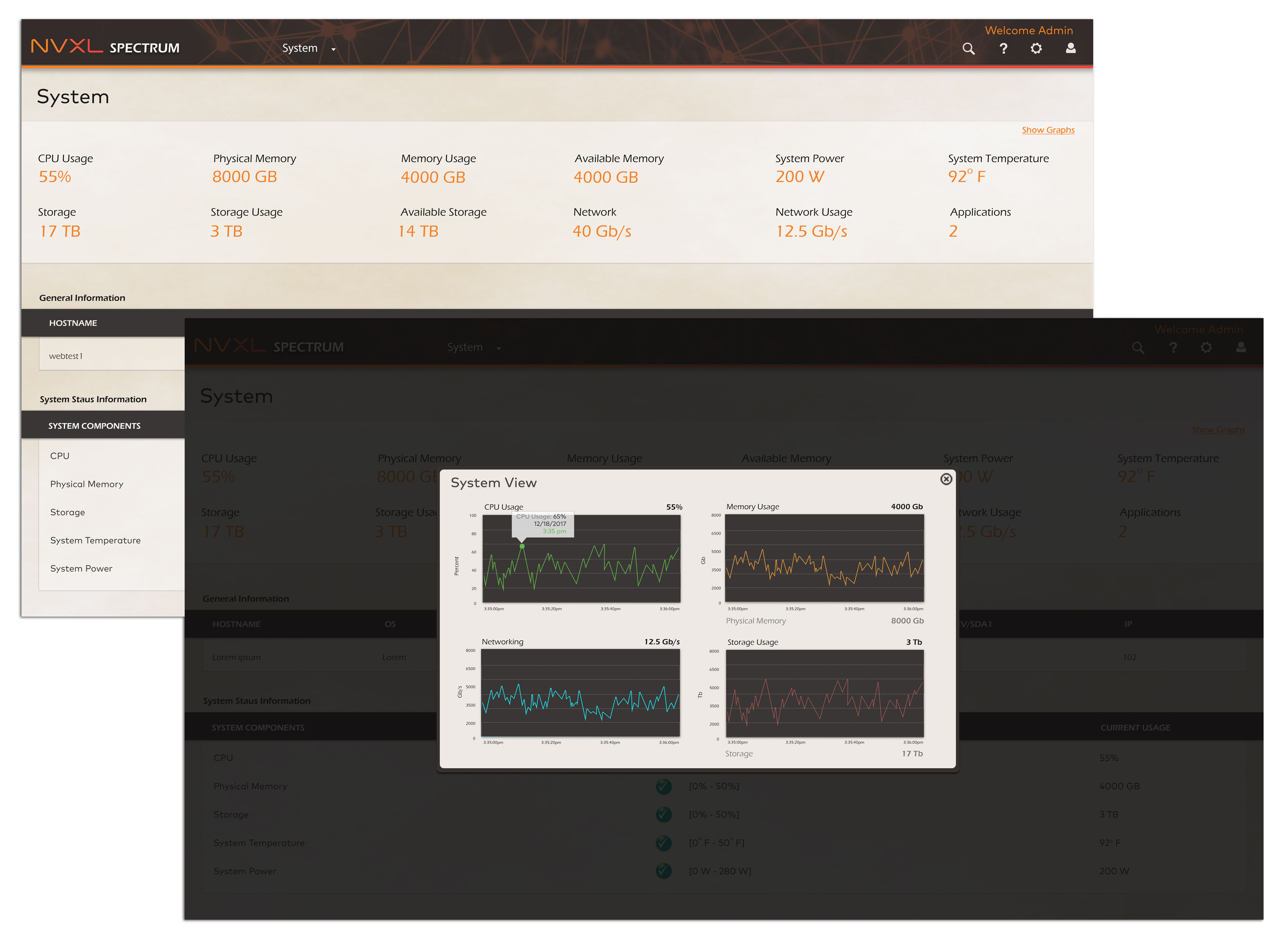
From landing screen, user can navigate to see the detailed resources for the hardware box and can see live and interactive graphs which will tell the resource usage.


These screens gives more insight on selected PCA Module and how it is consuming the resources (i.e. CPU, Memory, Storage etc). We used interactive graphs to provide visual performance data to user.
My Role
As UX Designer
- Responsible to work closely with Design, Development, Program Management, Marketing Research, Analytics and other teams to develop user-centered features and to conceptualize and produce dynamic designs.
- Focused to drive innovation design solutions that support customer needs and business objectives.
- Responsible for rapid prototyping based on the business feedback to enhance the user experience.
As UI Designer
- Focused to execute all visual design stages from concept to working with backend developers.
- Responsible to develop dynamic interfaces using Responsive Frameworks, such as CSS3 and best practices to make the portal available across all kind of devices (i.e. Android, IPhone, IPad etc).
As Graphic Designer
- Developed Style Guide and themes to define branding standards like color coding, fonts and other design standards.
- Responsible to create the infographics, custom images, themes and related graphical components for development team on ad-hoc basis.
Tools Used
HTML/HTML5 | CSS/CSS3 | Javascript | Photoshop | Sketch | Illustrator | Visual Studio
Contact